Lo que vas aprender esta 3º parte:
Presentación: Debes saber que para programar HTML, no necesitas un programa sostificado para escribir una pagina web, si sabes programar lo puedes hacer desde un bloc de notas de Windows. pero si necesitas crear enlaces para crear un hipertexto.
El Desarrollo Web no es lo mismo que el diseño web.
El diseño web: de ello se encarga el diseñador ( no hace que estudie programación, hace falta que estudie diseño)
- Diseño visual
- Herramienta grafica (Adobe Photoshop, Gimp)
- El diseño es sin codigo --> Trozos: HTML+CSS, Elementos gráficos
El Desarrollo Web: de ello se encarga el desarrollador (hace falta que estudie programación)
- Parte Cliente: los conocimientos de HTML y CSS, JavaScript y DOM
- Pate Servidor: Lenguajes de SCRIPT (como PHP, ASP.....), Diseño y desarrollo de Bases de Datos. y por ultimo la correcta Seguridad.
- Parte Cliente- Servidor
Prototipado:
Wireframe: Es una guía visual que representa el esqueleto o estructura visual de un sitio web
Mockups:En la fabricación y el diseño, una maqueta o maqueta es una maqueta a escala o de tamaño completo de un diseño o dispositivo, que se utiliza para la enseñanza, demostración, evaluación de diseño, promoción y otros fines.
Prototipos: Es cualquier tipo de máquina en pruebas, o un objeto diseñado para una demostración de cualquier tipo.
Mockups:En la fabricación y el diseño, una maqueta o maqueta es una maqueta a escala o de tamaño completo de un diseño o dispositivo, que se utiliza para la enseñanza, demostración, evaluación de diseño, promoción y otros fines.
Prototipos: Es cualquier tipo de máquina en pruebas, o un objeto diseñado para una demostración de cualquier tipo.
Historia de HTML:
Tim Berners Lee creo el HTML, HTTP y la URL
Originalmente, las páginas HTML sólo incluían información sobre sus contenidos de texto e imágenes. Con el desarrollo del estándar HTML, empezaron a incluir también información sobre el aspecto de sus contenidos: tipos de letra, colores y márgenes.
La posterior aparición de tecnologías como JavaScript, provocaron que las páginas HTML también incluyeran el código de las aplicaciones (scripts) que se utilizan para crear páginas web dinámicas.
Incluir en una misma página HTML los contenidos, el diseño y la programación complica en exceso su mantenimiento. Normalmente, los contenidos y el diseño de la página web son responsabilidad de diferentes personas, por lo que es adecuado separarlos. CSS es el mecanismo que permite separar los contenidos definidos mediante XHTML y el aspecto que deben presentar esos contenidos:

Otra ventaja de la separación de los contenidos y su presentación es que los documentos XHTML creados son más flexibles, ya que se adaptan mejor a las diferentes plataformas: pantallas de ordenador, pantallas de dispositivos móviles, impresoras y dispositivos utilizados por personas discapacitadas.
De esta forma, utilizando exclusivamente XHTML se crean páginas web "feas" pero correctas. Aplicando CSS, se pueden crear páginas "bonitas" a partir de las páginas XHTML correctas.
La posterior aparición de tecnologías como JavaScript, provocaron que las páginas HTML también incluyeran el código de las aplicaciones (scripts) que se utilizan para crear páginas web dinámicas.
Incluir en una misma página HTML los contenidos, el diseño y la programación complica en exceso su mantenimiento. Normalmente, los contenidos y el diseño de la página web son responsabilidad de diferentes personas, por lo que es adecuado separarlos. CSS es el mecanismo que permite separar los contenidos definidos mediante XHTML y el aspecto que deben presentar esos contenidos:
Otra ventaja de la separación de los contenidos y su presentación es que los documentos XHTML creados son más flexibles, ya que se adaptan mejor a las diferentes plataformas: pantallas de ordenador, pantallas de dispositivos móviles, impresoras y dispositivos utilizados por personas discapacitadas.
De esta forma, utilizando exclusivamente XHTML se crean páginas web "feas" pero correctas. Aplicando CSS, se pueden crear páginas "bonitas" a partir de las páginas XHTML correctas.
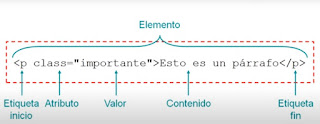
HTML: Conceptos básicos (1)
HTML: Conceptos básicos (2)
Todo sigue un orden
HTML: Conceptos básicos (3)
Vamos a aprender a usar el Notepad++, que presenta las siguientes características:
- El coloreado de la sintaxis
- El cierre automático de las etiquetas
- La opción de autocompletar las etiquetas y los atributos
- El emparejamiento de la etiqueta inicial con la final.
HTML: Conceptos básicos (4)
- Las etiquetas siempre se tienen que cerrar
- Los documentos tienen que estar bien formados
- Las etiquetas siempre en minúsculas
- Los valores de los atributos tienen que llevar siempre comillas.
HTML: Enlaces
- Cuidado con las MAYÚSCULAS y minúsculas
- Cuidado con las rutas en los enlaces
- Cuidado con los caracteres extraños
HTML: Problemas con los editores
Te recomiendo Notepad++, ya que es muy ligero. Para la parte cliente es recomendable el Notepad++, pero para la parte servidor es el Xampp.
3 cosas importantes:
- El editor es una herramienta, no es lo mas importante
- no te acostumbres a un unico editor
- Si tú no sabes, el editor no hace milagros
HTML: 3 errores típicos
En el siguiente vídeo se muestran tres errores (confusiones o malas prácticas) que hasta gente que lleva muchos años creando páginas web comete de vez en cuando:
- Saltos de línea.
- Espacios en blanco.
- Referencias de caracteres (caracteres especiales).












No hay comentarios:
Publicar un comentario